响应式设计指的是不同设备、屏幕、分辨率、操作方式(鼠标、键盘、触摸),保证信息在不同环境下表现一致,保证可交互可操作。
由于页面的宽度发生了变化,进而信息展现也改变了就是响应式设计。直到最后在手机屏幕上的显示图片信息变成了一列。

对页面进行响应式的设计实现,需要对相同内容进行不同宽度的布局设计,有两种方式:桌面优先(从桌面端开始向下设计);移动优先(从移动端向上设计);
无论基于哪种模式的设计,要兼容所有设备,布局响应时不可避免地需要对模块布局做一些变化(当页面宽度发生变化的尺寸范围就是临界点的概念。所以做响应式设计时我们需要知道每一个尺寸的宽度范围在多少时我们就可以制定出相对应清晰的一个临界点,制定了临界点之后就知道,当屏幕的宽度范围位于哪一个点的时候,我们的页面信息该如何展示。)
我们通过JS获取设备的屏幕宽度,来改变网页的布局,这一过程我们可以称之为布局响应屏幕。
常见的主要有如下几种方式:
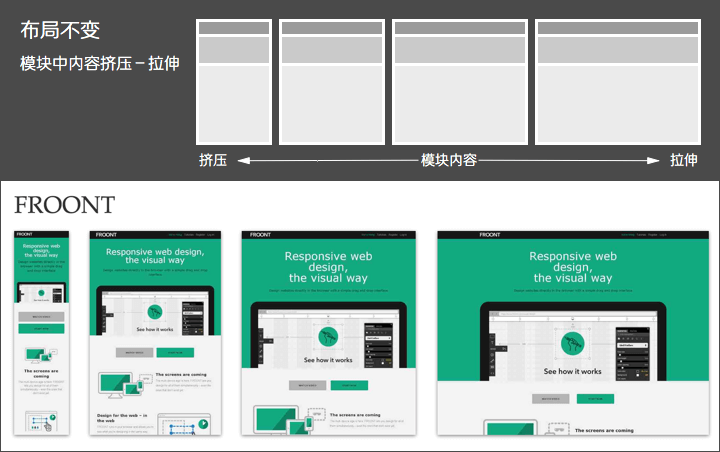
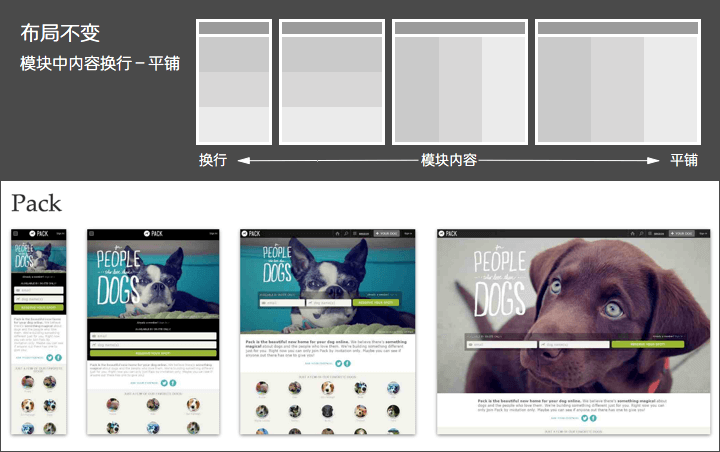
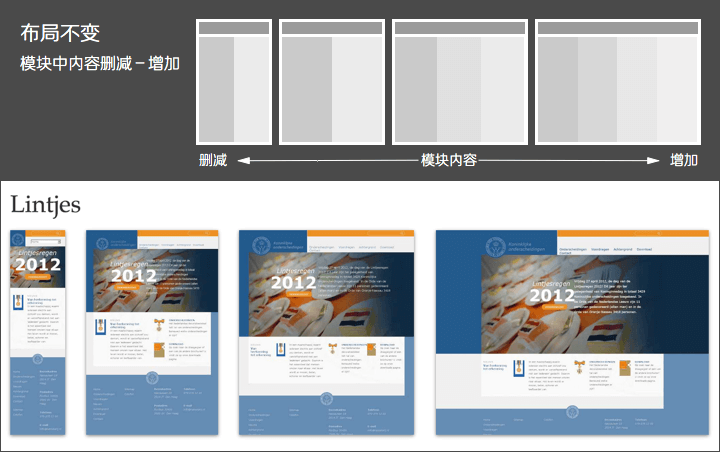
1、布局不变,即页面中整体模块布局不发生变化,主要有:



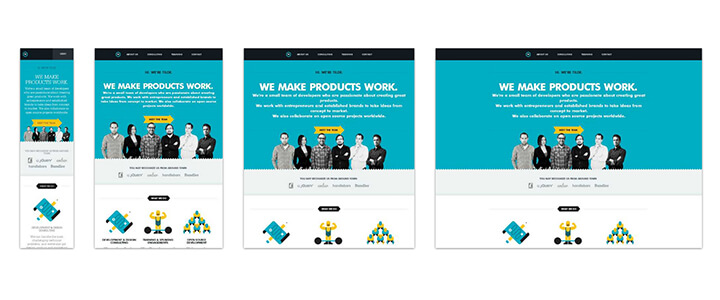
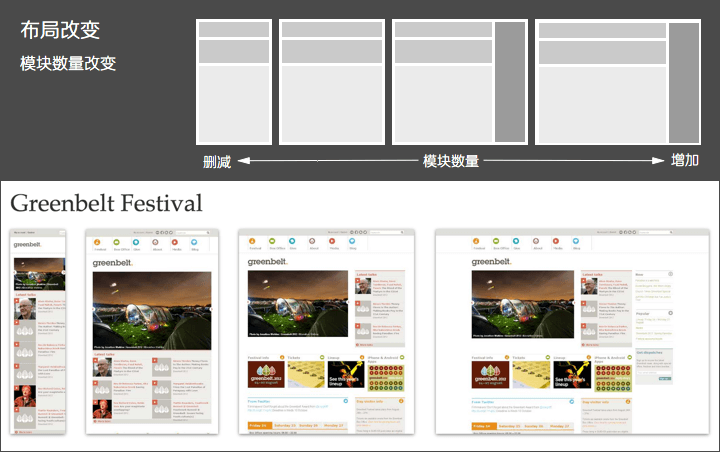
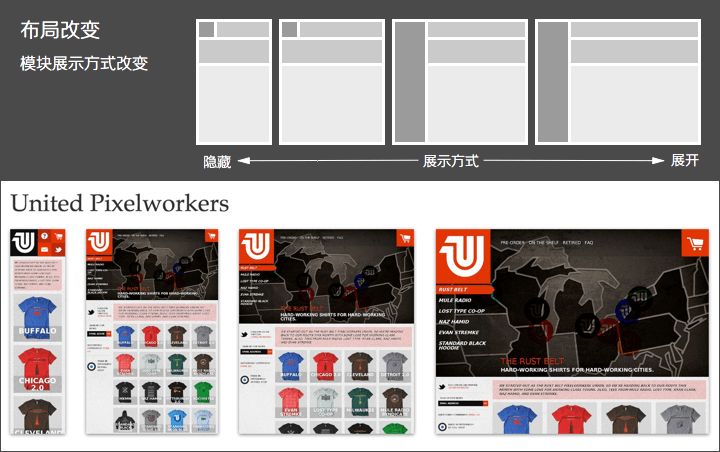
2、布局改变,即页面中的整体模块布局发生变化,主要有:



很多时候,单一方式的布局响应无法满足理想效果,需要结合多种组合方式,但原则上尽可能时保持简单轻巧,而且同一临界点内(发生布局改变的临界点称之为临界点)保持统一逻辑。否则页面实现得太过复杂,也会影响整体体验和页面性能。
上一篇:做网站中字体设计规范
下一篇:做网站前一定要找好网站定位